在 2019 年的今天,我们在平时浏览的网页中经常能够见到各种绚丽的动画和精彩的交互。


对于这些我们已经习以为常的网页效果,你有没有问过自己,它是如何实现的?它又是如何一步步发展成今天这个样子的?
其实网页中的这些效果大部分是使用 层叠样式表(CSS) 实现的,至于他的发展历史,下面就跟随我一起探索一下 CSS 的前世今生吧~
诞生
要了解 CSS 的诞生,就不得不先要提一下 互联网和 HTML 的诞生了。
互联网始于1969年的美国,一开始是作为军用,后发展到各个高等学府。1989年,互联网上的一个重要的历史事件发生了:万维网(www) 和 超文本标记语言(HTML) 诞生了。它的发明者蒂姆·伯纳斯·李(Tim Berners-Lee)如今也被称为”万维网之父”

在 HTML 诞生的最初几年,没有一个统一的标准来规范样式书写。HTML 页面该如何渲染决定于浏览器本身,甚至还会受到用户自定的浏览器偏好影响。
在这个时期最有影响力的网页布局方式来自开发者社区,例如马克·安德森(Marc Andreesen)和他创造的 Netscape Navigator 浏览器采用的是扩展 HTML 标签来实现样式,看起来就像这样:

<MULTICOL COLS="3" GUTTER="25">
<CENTER>Title</CENTER>
<P><FONT SIZE="4" COLOR="RED">Text</FONT></P>
</MULTICOL>
而这种方式不仅使得网页失去了其语义化的价值,而且会导致页面的臃肿与繁琐。
而魏培源(PeiYuan Wei)和他创造的 ViolaWWW 浏览器尝试使用独立于 HTML 之外的语言控制页面样式,虽然最终该语言并未成为 Web 正式标准,但确实为之后 CSS 标准的诞生提供了启发。
(BODY fontSize=normal
BGColor=white
FGColor=black
(H1 fontSize=largest
BGColor=red
FGColor=white)
)
最终引起大家关注的想法是 哈肯·维姆·莱(HåkonWium Lie)于1994年10月首次提出的。它被称为层叠样式表或 CSS。
CSS 之所以脱颖而出,是因为和他的竞争对手相比,它的书写方式非常简单,下面的书写方式是他最初的样子。
window.margin.left = 2cm
font.family = times
h1.font.size = 24pt 30%
CSS 是一种声明式编程语言,这意味着我们不会告诉浏览器页面最终的样式该展示成什么样,而是声明一条一条的规则,最终由浏览器统一计算整合全部的规则并完成样式渲染。
其中 CSS 有一个最大的特点:允许样式层叠。层叠意味着样式可以覆盖或继承之前已经声明的样式,这大大增强了样式书写的灵活性和简便性。
CSS 早期时最大的争论就是针对上面语法中 h1.font.size = 24pt 30% 的百分比写法,这种写法后面百分比的意思是CSS 对该样式的控制权百分比,百分比越小代表该样式受到用户浏览器偏好的影响越大。这种语法出现的原因是因为有些人认为开发人员不应该拥有对样式完全的控制权,应该留给用户自定义的空间。当然,这种语法在不久后被删除,但它确实能够体现出当时的人们对页面样式渲染方式的思考。
花费几年时间,书写方式发生了变化。1996 年,CSS 变成了如下的样子,可以说,CSS 正式诞生了。
html {
margin-left: 2cm;
font-family: "Times", serif;
}
h1 {
font-size: 24px;
}
发展
CSS Level 1
1997 年,W3C 颁布 CSS 1 版本。版本的主要内容:
- 基本的选择器(派生、ID、类选择器)
- 基本的样式属性
- 基本的伪类属性(link、hover、active等)
- 保存引用方式(内联和外部引入)
这一规范发布后立即引起了各个浏览器厂商的关注,随即微软(Microsoft)和网景(Netscape)的浏览器均支持 CSS 1,这为 CSS 今后的发展奠定了基础。
CSS Level 2
1998 年,W3C 发布了 CSS 2版本,随后又发布了2.1等修订版。CSS 2版本在CSS 1的基础上进行了扩展:
- 更高级的选择器
- 定位模型
- 布局、表格样式
- 媒体类型
- 伪类扩充(focus等)

在这个时期,W3C 进一步完善了规范制定流程,要求每个规范都要经过以下五个阶段:
- 工作草案 (WD,Working Draft)
- 最终工作草案 (LC/LCWD,Last Call Working Draft)
- 候选推荐 (CR,Candidate Recommendation)
- 提议推荐 (PR,Proposed Recommendation)
- 推荐标准 (REC,Recommendation)
CSS Level 3
1999 年 W3C 开始制订 CSS3.0 版本,2001年5月23日 W3C 完成了 CSS3 的工作草案到,目前为止该标准还没有最终定稿。
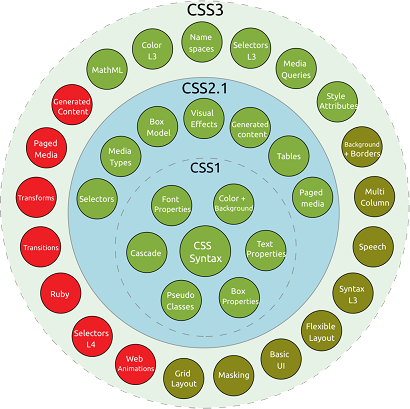
CSS3 和 之前的规范不同,CSS3 被分为了几个单独的模块,每个模块都会添加或扩展CSS2.0中定义的功能,从而保持向后兼容性。并且由于模块化,不同的模块具有不同的稳定性和状态。

图中浅绿色为推荐标准,深绿色为候选推荐,红色为草案阶段。
展望
还会有 CSS4 吗?
CSS 到 Level 3 因为采取了”模块化”策略,本身不会再进化到 Level 4 了。正因为如此,CSS 理论上永远不会出现 CSS4。但是,CSS 中的某个模块是可以到 Level 4 甚至更高级别的。
引用 CSS snapshot 2017 里的一段话:
There is no CSS Level 4. Independent modules can reach level 4 or beyond, but CSS the language no longer has levels. (“CSS Level 3” as a term is used only to differentiate it from the previous monolithic versions.)
没有 CSS Level 4。独立的模块可以到 Level 4 或更高级别,但 CSS 这门语言不会再有这个级别。(”CSS Level 3” 一词仅用于区别于以前的整体版本。)
截至目前为止,很多模块都已经有了 level 4 的提案,具体可以到 W3C 官网了解 https://www.w3.org/Style/CSS/specs.en.htm
相信在不久的将来,随着越来越多 level 4 特性被各大浏览器所支持,前端开发会变得更加方便灵活,我们看到的页面样式也将会更加丰富多彩。
参考资料:
https://css-tricks.com/look-back-history-css/
https://en.wikipedia.org/wiki/Cascading_Style_Sheets
https://simplecss.eu/blog/css-history-brief-overview/